コピペギャラリーの使い方
※このコピペギャラリーは,それぞれの項目に書かれたHTMLのコードを丸ごとコピーして,サイトに貼り付けるだけで,それぞれの機能を組み込むことができる便利なギャラリーです。
※それぞれの項目は「表示」「コード」「説明」の3つの部分でできており,「コード」にあるHTMLをそのままコピペ(copy & paste)します。
※コピーする場所は,各ページのHTMLの
<!-- ▼▼▼記事掲載部分▼▼▼ -->
<!-- ▲▲▲記事掲載部分▲▲▲ -->
に,囲まれた間の部分です。
文書の装飾等
| (1)一般的文章の作成 | |
|---|---|
| 表示 |
ここに文章を書きます。 ここに文章を書きます。ここに文章を書きます。 |
| コード |
<p>ここに文章を書きます。</p> <p>ここに文章を書きます。ここに文章を書きます。<br>ここに文章を書きます。ここに文章を書きます。</p> |
| 説明 |
※文章が長くなる時は,改行したい位置に<br>を入れて改行しましょう。 |
| (2)文字の色 | |
|---|---|
| 表示 |
ここに文を書きます。 ここに文を書きます。 ここに文を書きます。 ここに文を書きます。ここに文を書きます。ここに文を書きます。 |
| コード |
<p class="red">ここに文を書きます。</p> <p class="blue">ここに文を書きます。</p> <p class="green">ここに文を書きます。</p> <p>ここに文を書きます。<span class="red">ここに文を書きます。</span>ここに文を書きます。</p> |
| 説明 |
※文の一部分の色を変える場合は,変えたい部分を<span>と</span>で囲んで,それにつけます。 |
| (3)センタリング・左寄せ・右寄せ・アンダーライン | |
|---|---|
| 表示 |
府中市立上下北小学校 府中市立上下北小学校 府中市立上下北小学校 府中市立上下北小学校 |
| コード |
<p class="center">府中市立上下北小学校</p> <p class="left">府中市立上下北小学校</p> <p class="right">府中市立上下北小学校</p> <p class="underline">府中市立上下北小学校</p> |
| (4)文字の「太字」及び「拡大」・「縮小」 | |
|---|---|
| 表示 |
府中市立上下北小学校 府中市立上下北小学校 府中市立上下北小学校 府中市立上下北小学校 |
| コード |
<p class="bold">府中市立上下北小学校</p> <p class="big">府中市立上下北小学校</p> <p class="big-x">府中市立上下北小学校</p> <p class="small">府中市立上下北小学校</p> |
| (5)マーカー,NEWマーク,PDFマーク,点滅 | |
|---|---|
| 表示 |
府中市立上下北小学校 府中市立上下北小学校 府中市立上下北小学校 府中市立上下北小学校 |
| コード |
<p>府中市立<span class="mark">上下北小</span>学校</p> <p class="new">府中市立上下北小学校</p> <p class="pdf">府中市立上下北小学校</p> <p class="blink">府中市立上下北小学校</p> |
| 説明 | ※マーカーは,マーキングしたい範囲を<span>と</span>で囲んで,それにつけます。 |
| (6)タイトル専用 | |
|---|---|
| 表示 |
不祥事根絶のための行動計画 |
| コード |
<p class="page_title">不祥事根絶のための行動計画</p> |
| 説明 | ※ページのタイトルとして使います。その時設定している「テーマカラー」で表示されます。 |
| (7)改行 | |
|---|---|
| 表示 |
2020年度 府中市立上下北小学校 不祥事根絶のための行動計画 2020年度 府中市立上下北小学校 2020年度 府中市立上下北小学校 |
| コード |
<p>2020年度 府中市立上下北小学校 不祥事根絶のための行動計画</p> <p>2020年度 府中市立上下北小学校<br> 不祥事根絶のための行動計画</p> <p>2020年度 府中市立上下北小学校<br class="break"> 不祥事根絶のための行動計画</p> |
| 説明 |
※1例目は,長いタイトルの途中に改行を設けないもの。 ※2例目は,長いタイトルの途中に強制的に改行を設けたもの。 ※3例目は,長いタイトルの途中の改行が,スマホサイズのときだけ有効になるもの。ボタン上の長いタイトルに有効です。 |
| (8)コメントの記入 | |
|---|---|
| 表示 | (何も表示されません。) |
| コード | <!--ここにコメントを書きます。--> |
| 説明 | ※HTMLの一部を,非表示にするときにも使います。 |
インデント・箇条書きリスト
| (1)インデント | |
|---|---|
| 表示 |
府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。 府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。 府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。 府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。 府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。 |
| コード |
<p class="indent1">府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。・・・</p> <p class="indent2">府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。・・・</p> <p class="indent3">府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。・・・</p> <p class="indent4">府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。・・・</p> <p class="indent5">府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。・・・</p> |
| 説明 | ※文を構造的に表現するとき有効です。 |
| (2)箇条書きリスト | |
|---|---|
| 表示 |
〇府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。 〇府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。 〇府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。 〇府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。 〇府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。 |
| コード |
<p class="list1">〇府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。・・・</p> <p class="list2">〇府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。・・・</p> <p class="list3">〇府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。・・・</p> <p class="list4">〇府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。・・・</p> <p class="list5">〇府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。・・・</p> |
| 説明 | ※箇条書きのマーカーが左にでて,分かりやすくなります。 |
枠線
| (1)枠線 | |
|---|---|
| 表示 |
府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。 府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。 府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。 |
| コード |
<div class="border"> <p>府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。</p> <p>府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。</p> <p>府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。</p> </div> |
| 説明 | ※囲みたいエリアを<div class="border">と</div>で囲みます。 |
| (2)枠線 | |
|---|---|
| 表示 |
府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。 府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。 府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。 |
| コード |
<div class="border-w"> <p>府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。</p> <p>府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。</p> <p>府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。</p> </div> |
| 説明 | ※背景色があるとき,囲んだエリア内の背景が白くなります。背景が白の場所では,その効果がわかりません。 |
リンク
| (1)リンク | |
|---|---|
| 表示 | この文字列がリンクします。 |
| コード |
<a href="リンク先のアドレス">この文字列がリンクします。</a> <a href="リンク先のアドレス" target="_blank">この文字列がリンクします。</a> |
| 説明 |
※リンク先を別窓で開きたい場合は, 「target="_blank"」をつけます。 |
| (2)リンクをリストにする | |
|---|---|
| 表示 |
|
| コード |
<ul id="notice"> <li><a href="">リンクのタイトル1</a></li> <li class="smile"><a href="">リンクのタイトル2</a></li> <li class="video"><a href="">リンクのタイトル3</a></li> <li class="key"><a href="">リンクのタイトル4</a></li> <li class="check"><a href="">リンクのタイトル5</a></li> </ul> |
| 説明 | ※リンクのリストにしたい範囲を<ul id="notice">と</ul>で囲みます。 ※1つ1つの項目を<li>と</li>で囲みます。 ※ <a href="リンク先アドレス">のように,""の間に,とび先のアドレスを書きます。 ※<li>につける「class=""」で,項目の前のマークが変わります。 何もつけないと・・・ class="smile"・・・ class="video"・・・ class="key"・・・ class="check"・・・ |
表組
| (1)表組 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| 表示 |
| |||||||||
| コード |
<table class="table"> <tr> <th>タイトル1</th> <th>タイトル2</th> <th>タイトル3</th> </tr> <tr> <td>セル1行1列</td> <td>セル1行2列</td> <td>セル1行3列</td> </tr> <tr> <td>セル2行1列</td> <td>セル2行2列</td> <td>セル2行3列</td> </tr> </table> | |||||||||
| 説明 | ※まず,表組全体を,<table>と</table>で囲みます。 |
|||||||||
Webアイコン
| (1)Webアイコンの種類 | |
|---|---|
| 表示 及び コード |
<i class="fa fa-tree"></i>
<i class="fa fa-book"></i> <i class="fa fa-star"></i> <i class="fa fa-music"></i> <i class="fa fa-leaf"></i> <i class="fa fa-car"></i> <i class="fa fa-camera"></i> <i class="fa fa-bell"></i> <i class="fa fa-cloud"></i> <i class="fa fa-flag"></i> <i class="fa fa-child"></i> <i class="fa fa-home"></i> <i class="fa fa-refresh fa-spin"></i> |
| 説明 | ※その他,多数のWebアイコンがあります。詳細は,Font Awesome 4.7のサイトをご覧ください。 |
| (2)Webアイコンの大きさ | |
|---|---|
| 表示 及び コード |
<i class="fa fa-tree"></i>
<i class="fa fa-tree fa-lg"></i> <i class="fa fa-tree fa-2x"></i> <i class="fa fa-tree fa-3x"></i> <i class="fa fa-tree fa-4x"></i> <i class="fa fa-tree fa-5x"></i> |
| 説明 | ※「fa-lg」は,文章内で使ったとき,おおむね文字と同じ大きさになります。 |
| (3)Webアイコンの色 | |
|---|---|
| 表示 及び コード |
<i class="fa fa-tree red"></i>
<i class="fa fa-tree blue"></i> <i class="fa fa-tree green"></i> |
| 説明 | ※色は,文字と同じこの3色を用意しています。 |
ボタン
| (1)ボタンの作成 | |
|---|---|
| 表示 | ボタン |
| コード |
<a class="button" href="">ボタン</a> |
| 説明 | ※""内にとび先アドレスを書く。 ※「active」とかかれたボタンが,現在表示されているページを表しています。 |
| (2)PDF表示ボタンの作成 | |
|---|---|
| 表示 | PDFはこちら |
| コード |
<!-- PDF表示ブロック --> <a class="button" href="〇〇.pdf" target="_blank" style="width:140px;"><span> class="pdf"></span>PDFはこちら><a> <!-- PDF表示ブロック --> |
| 説明 | ※""内にとび先アドレスを書きます。 |
| (3)ボタングループの作成 | |
|---|---|
| 表示 | |
| コード |
<!-- ボタングループ --> <ul class="button-group"> <li><a href="〇〇.html#breadcrumb" class="menu_button active">ボタン1</a></li> <li><a href="〇〇.html#breadcrumb" class="menu_button">ボタン2</a></li> <li><a href="〇〇.html#breadcrumb" class="menu_button">ボタン3</a></li> </ul> <!-- ボタングループ --> |
| 説明 | ※とび先アドレスは,「"」と「#breadcrumb」の間くっつけてに書きます。 |
| (4)ボタンの配列 | |
|---|---|
|
表示 |
|
| コード |
<div class="quad"> <a class="button" href="〇〇.html">ボタン1</a> <a class="button" href="〇〇.html">ボタン2</a> <a class="button" href="〇〇.html">ボタン3</a> <a class="button" href="〇〇.html">ボタン4</a> </div> |
| 説明 |
※「quad」の部分を「triple」「double」「single」と変えることで,4列から3列,2列,1列と配列が変換できます。 |
| (5)ボタンの色 | |
|---|---|
|
表示 |
ボタン1 ボタン2 ボタン3 ボタン4 |
| コード |
<a class="button" href="〇〇.html">ボタン1</a> <a class="button red" href="〇〇.html">ボタン2</a> <a class="button blue" href="〇〇.html">ボタン3</a> <a class="button green href="〇〇.html">ボタン4</a> |
| 説明 |
※ボタンの色は,簡単に変えることができます。 |
写真の掲載
| (1)写真の表示 | |
|---|---|
| 表示 |

|
| コード |
<img class="frame" src="〇〇.jpg" alt=""></p> |
| 説明 |
※「class="frame"」で,写真のまわりに枠が表示されます。 |
| (2)写真の左寄せ・右寄せ | |
|---|---|
| 表示 |

府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。 府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。 |
| コード |
<img class="alignleft frame" src="〇〇.jpg" alt=""> <p>府中市立上下北小学校は「仲間 とともに・ より 高い目標に向けて ・学び続け・行動できる子供の育成」を目指します。・・・</p> |
| 説明 |
※「class="alignleft frame"」で,文章が写真の右側にまわり込み,写真に枠が表示されます。 ※「class="alignright frame"」にすると,今度は文章が写真の左側にまわり込み,写真に枠が表示されます。 |
| (3)写真の配列 | |
|---|---|
| 表示 |






|
| コード |
<div class="quad"> <figure> <img src="〇〇.jpg" alt=""> <figcaption>写真の説明</figcaption> </figure> <figure> <img src="〇〇.jpg" alt=""> <figcaption>写真の説明</figcaption> </figure> <figure> <img src="〇〇.jpg" alt=""> <figcaption>写真の説明</figcaption> </figure> </div> |
| 説明 |
※「quad"」の部分を「triple"」「double"」「single"」と変えることで,4列から3列,2列,1列と配列が変換されます。 |
文書の掲載
| (1)文書の掲載 | |
|---|---|
| 表示 |

|
| コード |
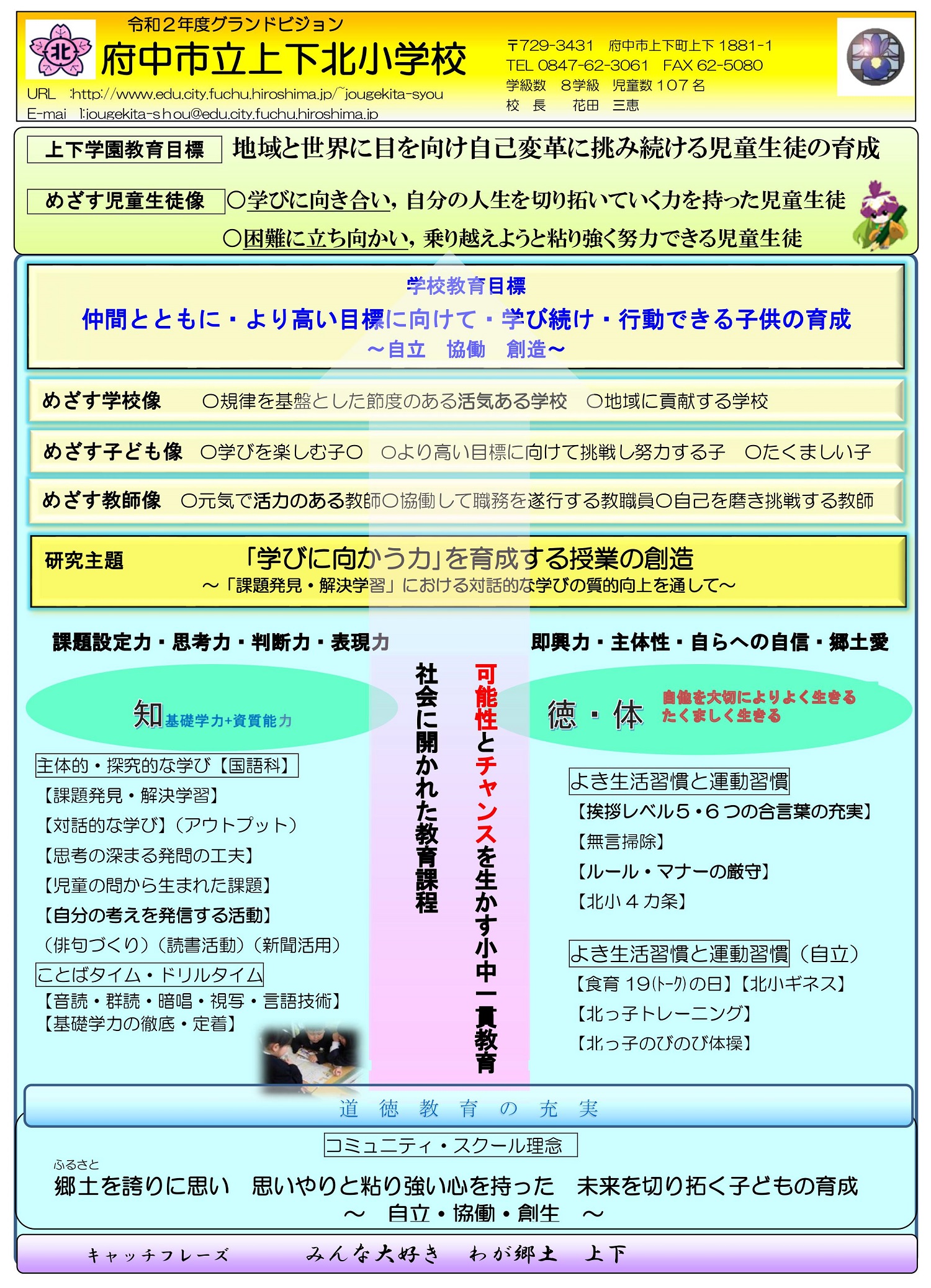
<img class="width-full" src="〇〇.jpg" alt=""> |
| 説明 |
※「class="width-full"」を指定すると,画像が画面の横幅にぴったりフィットします。 ※Wordなどで作成した文書を画像にする場合,素材となる画像は,横幅1000px~1500pxが適当です。文字がつぶれて読めなくならないよう,大きめの画像にします。 ※Word等の文書ファイルを画像(JPG)にする方法は, ①Word文書をPDF保存します。 ②PDFを「オンラインソフト」で画像にします。 ③PDFを「オンラインソフト」にアップロードして画像にします。 ④「オンラインソフト」からダウンロードした画像を,ペイントなどを使って周りの余白をトリミングしたり,画像の横幅を横幅1000px~1500pxに縮小したりして保存します。 SmallPDF https://smallpdf.com/jp/pdf-to-jpg |
鍵付きページ
| (1)鍵付きリンクの作成 | |
|---|---|
| 表示 | 鍵付きページのタイトル |
| 鍵付きPDFのタイトル | |
| 鍵付きページのタイトル | |
| 鍵付きPDFのタイトル | |
| コード |
<a class="key" onClick="pass_html()">鍵付きページのタイトル</a> |
|
<a class="key" onClick="pass_pdf()">鍵付きPDFのタイトル<span class="pdf"></span></a> | |
|
<a class="key button" onClick="pass_html()">鍵付きページのタイトル</a> | |
|
<a class="key button" onClick="pass_pdf()">鍵付きPDFのタイトル<span class="pdf"></span></a> | |
| 説明 |
※鍵付きページ(パスワードを入力して表示するものがHTMLファイル)の場合,HTMLファイルを「pta_keypage-html」フォルダの中に置きます。 ※鍵付きPDFファイル(パスワードを入力して表示するものがPDFファイル)の場合は,PDFファイルを「pta_keypage-pdf」フォルダの中に置きます。 ※それぞれのファイル名が「パスワード」になります。 |
音声・動画の埋め込み
| (1)音声の埋め込み | |
|---|---|
| 表示 |
再生できないときはこちら |
| コード |
<!-- ▼音声表示ブロック▼ --> <audio controls preload="auto"> <source src="〇〇.mp3"> </audio><br> <a class="underline indent2" href="〇〇.mp3">再生できないときはこちら</a> <!-- ▲音声表示ブロック▲ --> |
| 説明 |
※<source src="〇〇.mp3">に,音声ファイルを指定します。 ※音声ファイルは,「MP3形式」が適当です。ファイル形式を変換したり,サイズを小さくしたりする「オンラインサイト」が多数あります。 ※表示される「コントロール(スタート,ストップなどのインターフェース)」のデザインは,閲覧者のブラウザに依存します。 |
| (2)動画掲載 | |
|---|---|
| 表示 |
|
| コード |
<!-- ▼ビデオ表示ブロック▼ --> <div style="max-width:500px; display: block; margin-left: auto; margin-right: auto;"> <video controls preload poster="〇〇.jpg" style="width:100%;"> <source src="〇〇.mp4"> </video> </div> <!-- ▲ビデオ表示ブロック▲ --> |
| 説明 |
※<source src="〇〇.mp4">に,動画のファイルを指定します。 ※動画ファイルは,「MP4形式」が適当です。一回の動画は,撮影時間を短くする,画像を粗くするなどして,サイズを小さくすることが必要です。画像を変換する「オンラインサイト」が多数あります。 |
その他
| (1)工事中表示 | |
|---|---|
| 表示 |

|
| コード |
<!-- 工事中表示ブロック --> <img src="images/under_construction.gif" style="display:block; margin:50px auto;" alt=""> <!-- 工事中表示ブロック --> |
| 説明 |
※各種たよりのようなフォルダの中にあるHTMLファイルの場合,「<img src="images/under_construction.gif"」の部分に,「<img src="../images/under_construction.gif"」のように「../」を書きたしましょう。 |